- GLYPH professional
- 製品情報
- 動作環境
- 投稿&コミュニティ
- artistside
- サポート/お問い合わせ
- ユーザー登録
- よくあるご質問(FAQ)
- 購入前のお問い合わせ
- 購入後のお問い合わせ
GLYPH professional
2005年9月9日(金)発売 / 税込標準価格:31,290円

2Dグラフィックソフトウエアで作成する疑似3Dロゴとは違い、3DCGソフトウエアと同様に、色、ハイライト、映り込み、透明度などを設定し、本格的なレンダリングエンジンでレンダリングを行うため、ハイエンド3DCGソフトウエアと同等以上の高品質な立体ロゴが作成できます。
製品紹介
GLYPH professionalは、簡単な操作で立体ロゴ形状を作成し、色や透明度、映り込みなどを設定したあとでレンダリングを行うソフトウエアです。ロゴ形状の作成は専用のモデラで行い、質感も豊富なライブラリから選べるので、3DCGの経験のない方でも、すぐに本格的な美しい立体ロゴが作成できます。各機能の説明は、機能説明ページ をご覧ください。
作成した画像は、アルファチャンネルつきのTIFFファイルとして保存できるので、ほかの画像とも自由に合成できます。また、作成したロゴをobjファイルとして書き出し、3DCGソフトウエアに取り込んで利用することも可能です。

立体ロゴ形状の作成

GLYPH professionalでは、まずロゴ形状を作成します。
立体ロゴ形状は、Photoshopファイルに保存されたパスまたは内蔵のテキスト編集画面で入力したテキストをもとに、厚みや斜面を設定して作成します。ロゴ専用モデラなので、一般的な3DCGソフトウエアでのモデリング経験のない方も、簡単に立体ロゴ形状を作成することができます。
質感設定

GLYPH professionalでの質感設定は、非常に簡単です。豊富な質感ライブラリが揃っているので、選ぶだけで、木目、プラスティック、金属、ガラスなどの質感を簡単に設定することができます。
パラメータを変更して、好みの質感に細かく調整することもできます。
3DCGソフトウエアと同じ方法で質感を設定するため、ハイライトや映り込み、透明、さらに、メタリック塗装やパール入り口紅のような光を反射する細かい粒子も設定でき、本物のような美しい質感が表現できます。

美しいレンダリング
Shade 8 professionalに搭載されている高品質レンダラ「CALLISTO 2」と同じレンダリングエンジンを用い、簡単な設定にもかかわらず、美しい立体ロゴが作成できます。
レンダリングした画像は、アルファチャンネル付きのTIFFファイルとして保存できるので、ほかの画像とも自由に合成できます。
立体ロゴ形状の書き出し

立体化したモデリングデータをobjファイルとして出力できます。
GLYPH professionalで作成した立体ロゴ形状を、objフォーマットのインポートに対応した3DCGソフトウエアで活用することができます。
この画面は、GLYPH professionalで作成したロゴをShade 8 professionalに取り込んだ例です。
GLYPH professional 作例 Sample 1
ウレタンとスチールを部分的に組み合わせたロゴ

ウレタン塗装風の文字の一部をマスクマッピングで抜き、その下にスチール素材が見えるような多重マテリアルを使用して作成したロゴです。
グレースケールのテクスチャをバンプとして使用してウレタンの風合いを出し、環境マッピングでスチールの映り込みを表現しています。
STEP 1

最初に、Adobe Photoshopで、ウレタン塗装部分のバンプマッピング用テクスチャ素材を作成します。
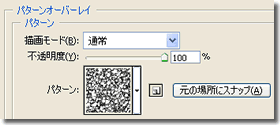
まず、新規レイヤーを作成し、[レイヤースタイル]→[パターンオーバーレイ]で、適当なパターンを選んで適用します。
STEP 2
上記で作成したパターンオーバーレイを適用したレイヤーの下に新しいレイヤーを作成し、2枚のレイヤーを統合して、1レイヤー(ラスターデータ)にします。
STEP 3
Photoshopでテキストを入力し、パスに変換します。
次に、テキストから作成したパスを参照しながら、別のレイヤーに塗料剥がれ部マスクの画像を作成します。
マスク画像のレイヤーを複製し、マスク画像の輪郭から、塗料剥がれ部に凹凸を表現するためのバンプマップ用画像を作成します。
GLYPHで素材として使用するテクスチャとパスを一つの同じPhotoshop (PSD) ファイルにまとめて「ウレタン.psd」として保存しておきます。
 ウレタン塗装部バンプ |
 塗料剥がれ部バンプ |
 塗料剥がれ部マスク |
 テキストパス |
STEP 4

GLYPHを起動して「ウレタン.psd」を読み込み、パスデータを適用してモデリングを行います。
ここでは、マージンと厚さを55.4に設定し、CDに付属のパスライブラリから「type20」を選択して適用しました。
STEP 5

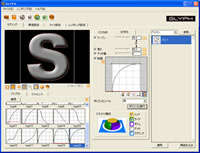
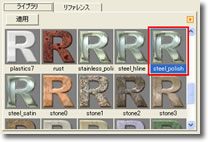
質感設定で、マテリアルライブラリから「steel_polish」を読み込みます。
STEP 6

ライブラリの適用結果を見てみましょう。
デフォルトマテリアルのチェックボックスをオフにした上で、テストレンダリングを行います。
レンダリング結果は、右図のようになりました。
STEP 7

少し予想とイメージが違うので、環境マッピングのテクスチャを入れ替えてみます。GLYPHインストールCD-ROMに収められている「サンプルデータ/ テクスチャ/テクスチャ/ホール1400.psd」を読み込み「steel_polish」に適用されている環境マッピングテクスチャと入れ替えます。
レンダリング結果は右図のようになります。
STEP 8
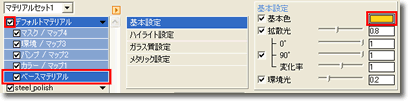
次に、デフォルトマテリアルを利用して、ウレタン塗装のマテリアルを作成します。STEP 6でオフにしたデフォルトマテリアルのチェックボックスをオンに戻して、「基本色」に山吹色を設定し、レンダリングを行います。

STEP 9

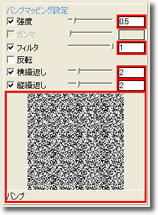
これに、STEP 1で作成したバンプテクスチャを適用します。「(バンプ)強度」を0.5、「フィルター」を1、「横繰返し」「縦繰返し」をそれぞれ2に設定し、レンダリングを行います。
STEP 10

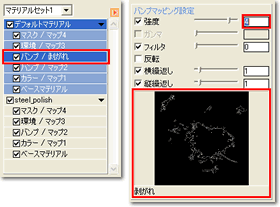
これに加えて、塗料の剥がれかけている部分の捲れ上がった部分を表現するバンプマッピングを貼ります。バンプマッピングに関しては、ひとつのマテリアルに複数持つことができますのでここでもう1枚追加します。
バンプマッピングに剥がれのテクスチャを適用します。「バンプ強度」は4にします。
レンダリングをしてみると2種類のバンプマッピングが貼られていることが分かります。
STEP 11

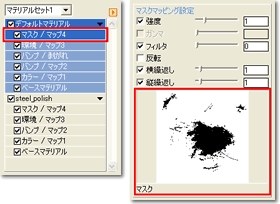
最後に、マスクマッピングを行います。「デフォルトマテリアル」の「マスク」に、STEP 3で作成した「塗料剥がれ部マスク」のレイヤーを適用します。
レンダリングをしてみましょう。
STEP12

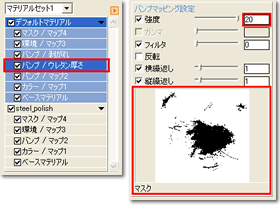
ウレタン塗装部分の厚みが足りないようなので、バンプマッピングを足してボリュームを出します。
まず、STEP 10と同様にして3枚目のバンプマッピングを作成してください。
マスクマッピングで利用したのと同じテクスチャ適用します。白い部分が塗料部分と重なっているので同じテクスチャを使い回しできます。厚さを強調するために「(バンプ)強度」を20に設定してください。レンダリングしてみると先程よりも塗料部分のボリュームが出ていることがわかると思います。
以上で完成です。