|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Vue 5 活用法−Vue初級者・風景を完成してみる(2)−
対象となるVueのグレード
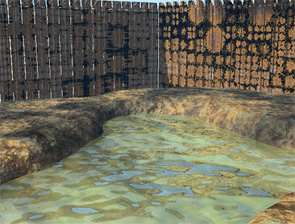
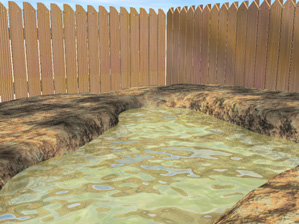
Vueを始めたばかりの初級者の方でも比較的すぐ作れ、かつ見栄えの良い風景作品をすこしづつ完成させゆきます。 前回制作した露天風呂の雰囲気を盛り上げていきましょう。
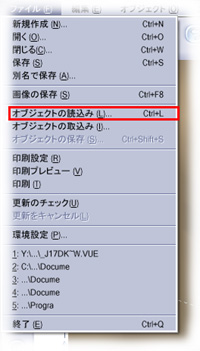
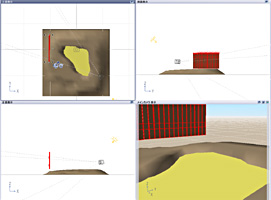
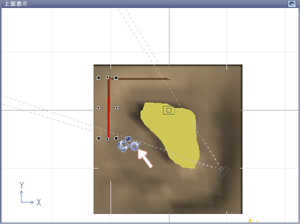
それではまず手はじめに、露天風呂には必ずある「衝立」を作ってみましょう。Vueにはあらかじめいくつもの点景オブジェクトが用意されており、それらをビジュアルブラウザから読み込むだけで簡単に利用できます。今回の衝立として利用できそうなオブジェクトをシーンに読み込み、雰囲気に合うように少し編集して配置します。
前回の内容を参考に、衝立の設定を修正してみましょう。各オブジェクトの質感の修正はVueの画面の右上に表示されている「オブジェクト属性パネル」から行います。
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
©2005 e-on software, inc. All rights reserved. |