|
トップページ | 製品情報 | 購入案内 | ラウンジ | 製品登録 | ダウンロード | サポート | お問合せ | アップデート |
| ギャラリートップ 画像投稿機 フォーラム ギャラリー ムービー デモムービー 活用法 | |||||||||
Vue 5 活用法−画像ファイルを活用してみよう HDRIとイメージベースライティング−
対象となるVueのグレード
- Vue 5 Esprit
- Vue 5 ProStudio
- Vue 5 Infinite
Vue 5 Esprit以上のグレードでは、IBL(イメージベースライティング)とい
う、画像の各ピクセルを光源と見て、シーンにトレースし照明を決定する機能が
あります。
それではこの機能を使用して、シーンを作成してみましょう。
Vueでの操作
球体を作成して反射をする質感を設定
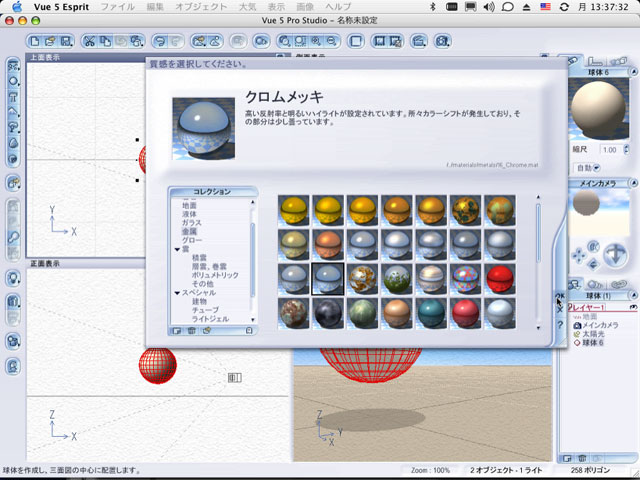
Vueを起動し球体を作成します。球体に反射が分かりやすい質感を設定します。質感コレクションの「金属」から「クロムメッキ」を選択してください。
シーンの背景としてHDRI画像を読み込む
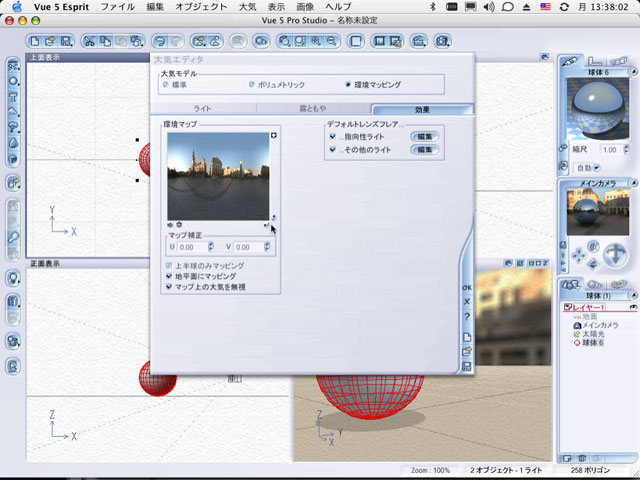
大気エディタを開き大気モデルを環境マッピングにして環境マップにコレクションの「HDRI」から「City」を読み込みます。「シーンをイメージマップライティングをする自動セットアップを行ないますか?」と聞かれますので「はい」を選択します。
「ライト」タブに戻ると自動的に「グローバルイルミネーション」が自動的に選
択されています。
※ここで使用する画像はHDRI画像以外の画像(例えばデジタル画像で撮影された風景等)を使用することもできます。ただし、この様な画像にはマップ内にライトがないので天球光の強度をあげる必要が出てきます。
シーンをレンダリング
イメージベースライティングを使用して、画像の明るさに反射した球体がレンダ リングされます。