|
トップページ | 製品情報 | 購入案内 | ラウンジ | 製品登録 | ダウンロード | サポート | お問合せ | アップデート |
| ギャラリートップ 画像投稿機 フォーラム ギャラリー ムービー デモムービー 活用法 | |||||||||
Vue 5 活用法−画像ファイルを活用してみよう 画像を活用したアルファ平面の作成−
対象となるVueのグレード
- Vue 5 Easel
- Vue 5 Esprit
- Vue 5 ProStudio
- Vue 5 Infinite
Vue 5の全てのグレードに搭載されている、アルファ平面を使用すると、簡単に
2D画像を3Dシーンに含めることができます。
この機能を使用することによって、例えば平面をくり抜いたりするオブジェクト
を簡単に作成することができます。
今回はアーチ状にくり抜いたタイル状の平面を作成してみます。
画像ファイルを用意する

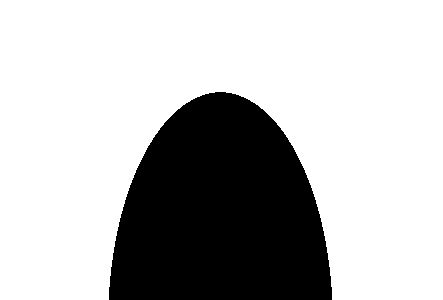
まずくり抜きたい形状の画像を用意します。画像ファイルは任意の画像を加工するソフトで作成します。くり抜きたい形状は白黒の画像を作成しますので、Windowsに標準の「ペイント」やMacintoshに添付されている「Appleworks」などのアプリケーションでの作成も可能です。右側の画像をダウンロードして使用していただくこともできます。
Vueでの操作
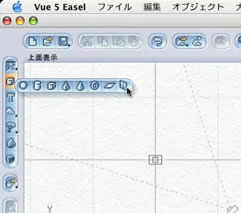
アルファ平面を作成します

Vueを起動しアルファ平面を作成します。ここでカラー画像とアルファ画像の選択画面が表示されます。
まずカラー画像は、「Bitmap」コレクションにある、「BrickWall」を設定して
ください。
次に、アルファ画像では上記で用意した画像を指定してください。
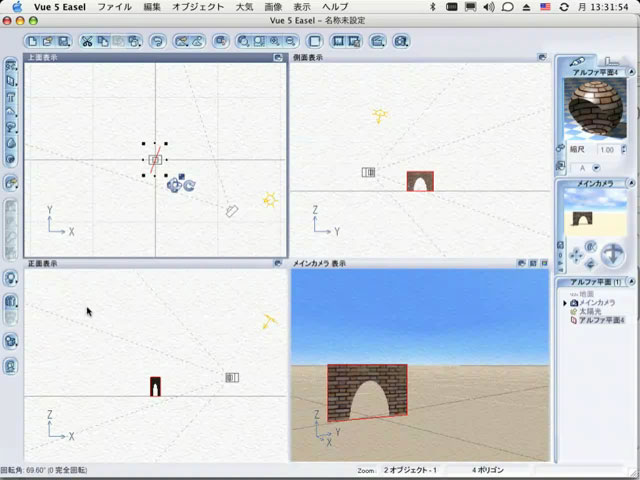
プレビューをみると、アーチ状の形をしてタイルの質感が設定された平面ができ
ていることが分かります。
画像の回転と反転

各画像の横にある矢印アイコンをクリックすると画像を90度回転することが
でき、右上にある白丸のアイコンをクリックすると画像を反転することができます。
今回はアーチ状にくり抜いた形を作りたいので、アルファ画像の右上にある白丸
のアイコンをクリックして見てください。
完成図
アーチ状にくり抜かれた平面が出来上がります。